Sommaire
Ce manuel est à l'usage des rédacteurs d'articles. Il décrit comment créer, modifier et publier un article sous Ghost CMS, et présente des bonnes pratiques.
Accès à l'éditeur
L'accès à Ghost CMS en mode édition se fait via l'url https://www.hacf.fr/ghost.
Nouvel article
- Aller dans Posts et cliquer sur +
- Ajouter une photo pour l'entête de l'article (si possible au format 16/9) et un titre (pas trop long), puis rédiger l'article. Un copier-coller d'article existant fonctionne également très bien.
Conseils de rédaction
- Introduire votre sujet : problématique - résumé de la solution - prérequis. Un débutant comme un expert doit comprendre le sujet qui sera traité dans l'article.
- Structurez correctement votre article avec des titres et sous-titres courts (format H et h dans les styles).
- Activez la table des matières (rajouter #toc dans les tags). Faites de temps en temps un preview pour voir le résultat.
- Faites des phases courtes et bien aller à la ligne entre chaque idée.
- Mettez en gras certains mots : ils seront autant de point d'entrée pour une lecture plus facile et une compréhension rapide.
- Mettez des callout et des bookmarks, et autres cartes ghost disponibles (voir les fonctions d'éditions disponibles). La liste des cartes disponible apparait en cliquant sur le + qui apparait quand on fait une nouvelle ligne.
Meta-données
Renseigner dans le volet de droite du post (cliquer sur le petit icône en haut à droite pour ouvrir le volet) :
- Post url : une url d'accès à l'article (la choisir courte)
- Publish date : La date de publication devrait être automatique.
- Tags : Un ou plusieurs tags (prendre dans les existants) + tags internes : #toc si vous souhaitez un sommaire dans votre article. #pub pour générer les annonces sur les médias HACF (ou #facebook, #forum, #
- Post access :L'accès doit toujours être public. Ne pas changer.
- Excerpt : le résumé de l'article. Rédiger un résumé percutant de moins de 300 caractères.
- Author : vous. Mais il peut y avoir plusieurs auteurs (coécriture).
- Template : utiliser les templates HACF
- "HACF avec Forum" permettra d'avoir les commentaires Discourse
- "HACF sans Forum" sera sans commentaires.
- Meta data : remplir les champs Meta Title et Meta Description pour un bon référencement Google ( voir le chapitre "Search Engine Optimization - SEO" ).
- Feature this post : Cocher "Feature this post" pour que l'article apparaisse à la une (fonction accessible uniquement pour les administrateurs et réviseurs)
- X Card : on utilisera le champ description pour y recopier l'ID de la discussion Discourse (l'ID apparait en fin d'URL), pour le cas ou on utilise le template permettant d'afficher les commentaires Discourse. Ne rien mettre d'autres, car nous n'utilisons pas twitter.
Workflow d'édition
Le workflow est très simple : un post peut être draft ou published (ou éventuellement scheduled si la publication est programmée). Un nouvel article est par défaut en mode draft.
Etat Draft
L'article n'est pas publié, il est en mode brouillon.
Toute modification en mode draft est automatiquement sauvegardée. Il n'est pas besoin de forcer la sauvegarde. Ne pas cliquer sur "Publish" quand que l'article est en draft, car cela publierait l'article.
Une fois un article rédigé en mode draft, le rédacteur doit le faire relire pour une vérification (4 yeux...), puis il pourra publier (s'il a les droits). Une fois publié, le rédacteur pourra apporter des corrections mineures et les publier.
Etat Published
L'article est visible et publié sur le site. Il reste modifiable.
En édition, les boutons en haut à droite permettent de passer l'article en mode published ou unpublished. Si "unpublished", l'article ne sera alors plus visible sur le portail, et reviendra en mode draft.
Si l'article est déjà publié, il n'est plus automatiquement sauvegardé. Il faut cliquer sur update pour publier les modifications. Un message apparaitra alors si on tente de quitter la page sans avoir sauvegardé Il n'est pas possible d'enregistrer ses modifications sans les publier.
Modification d'un article publié :
- Si les changements sont mineurs : le rédacteur peut apporter des corrections - mineures et les publier.
- Si les changements sont majeurs : il vaut mieux demander à un tiers de relire. Pour cela, recréer un article temporaire (sera en mode draft), recopier le contenu de l'article à corriger et modifier cette version temporaire. Une fois l'article modifié puis relu, recopier le contenu dans l'article publié et republier.
Process HACF pour la publication
Pour garantir des articles de qualité, les articles sont systématiquement relus par un relecteur tiers connaissant bien l'éditeur Ghost CMS. Outre la correction des fautes, il assure une cohérence du style des articles et que les méta-données sont correctes (URL, meta-data pour les moteurs de recherche, résumé...).
Le process est le suivant :
- Rédaction : le rédacteur rédige un draft d'article
- Relecture : le relecteur corrige les fautes, le style et la mise en forme (forme seulement donc). Il donne un avis et fait des suggestions sur le fond.
- Finalisation : le rédacteur prend ou pas les suggestions (c'est son choix) et finalise son article.
- Publication : le vendredi, jour de publication, le relecteur fait une dernière passe de vérif (correcteur orthographique...), vérifie les méta-données de l'article, puis publie.
- Annonce : l'annonce de la publication d'un nouvel article est faite normalement automatiquement au nom de l'auteur sur le forum (mais aussi Facebook et Instagram). L'auteur peut cependant modifier l'annonce générée.
- Modifications (après publication) : l'auteur peut modifier à sa guise son article et directement re-publier son article. Il faut bien entendu bien relire. Si la modification est conséquente, il est fortement conseillé de demander une relecture.
Fonctions d'édition
- Formatage : sélectionner le texte => un menu contextuel apparait avec les formatages de base. La sélection d'une ligne fait apparaitre plus d'options (titres niveau 1 et 2, blockquote...)
- Cartes : il est possible d'insérer des " éléments" ou cartes spécifiques (images, vidéos, encadrés, code HTML, etc). Pour insérer une carte, cliquer sur + en début de ligne. Il suffit également possible de taper "/" en début de ligne suivi du nom de la carte.
- Principales cartes utiles :
- /image : insertion d'une image ou un GIF
- /callout : création d'une boite
- /bookmark : insertion d'une référence URL avec reprise du visuel.
- /toogle : créer un folder qui se déplie
- /html : permet d'insérer du code spécifique en html
- /divider : permet d'insérer une barre de séparation
- /html: permet d'insérer du code html qui va s'exécuter dans votre article.
- /markdown : permet d'insérer du code html qui va s'exécuter dans votre article.
- Snippet : il s'agit d'un bloc de texte ou de composants qui ont été enregistrés (petit carré à droite de la barre contextuel, après avoir sélectionné un texte). Le snipper peut ensuite être rappelé comme une carte ("/" puis nom du snippet) pour une insertion plus rapide.
- Insertion de code blocks (zone d'affichage de code) : taper ``` puis le nom du langage en début de ligne. Une fenêtre de code doit apparaitre.
3 snippets ont été créés pour aller plus vite : taper directement /Yaml ou /jinja2 ou /Javascript puis return pour rapidement insérer du code YAML, jinja2 ou Javascript. - Niveau des titres
- Les niveaux 1 et 2 sont principalement utilisés dans les articles. Ils sont accessibles via le menu contextuel de formatage (H et h). En général, ces 2 niveaux de titre suffisent.
- Il est possible d'utiliser d'autres niveaux : on tape des "#" (niveau + 1) puis espace.
Exemple : #### Titre niveau 3 => met le titre en niveau 3 - Les titres ne peuvent être numérotés (?)
- URL : pour insérer une url, sélectionner un texte, cliquer sur l'icône URL de la barre de formatage, puis coller l'URL
TIPS - vous pouvez sélectionner le texte et directement copier l'URL sans cliquer sur le lien de formatage. - Liste à puce : mettre un "-" en début de ligne.
- Tab permet de mettre en niveau 2.
- Shift - enter permet d'aller à la ligne en gardant l'indentation de la liste à puce.
- Listes numérotées : mettre un numéro en début de liste.
- Citations : taper dans le menu contextuel le symbole avec les 2 quotes ou taper juste le symbole ">" en début de ligne.
- Ecrire en surbrillance : pour entrer un nom en
surbrillance, il faut taper une simple quote inversée, puis le code, puis à nouveau une simple quote inversée (syntaxe markdown). - Texte barré : pour écrire un
texte barré,il faut taper 2 tild puis le texte puis 2 tild (syntaxe markdown). - Note - mise en avant de texte
La méthode préférée est l'insertion d'un CALLOUT (faire + en début de ligne et sélectionner callout, ou taper /callout en début de ligne).
Il est également possible de sélectionner la ligne et cliquer sur l'option "blockquote".
Aperçu de l'article
Un aperçu fidèle peut être fait en cliquant sur "view page" en haut à droite. Si l'article est publié et pas en draft, cette commande est disponible dans le volet de droite.
Gestion des images
Pour importer une image existante présente sur votre ordinateur, cliquer sur + puis image ou /image, puis faire un drag & drop. Mettez une légende à l'image.
Vous pouvez par exemple utiliser l'outils de capture d'écran de windows, puis juste coller l'image dans l'éditeur (sans appeler la carte /image). Pas besoin de sauvegarder l'image sur votre ordinateur.
Un temps précieux sera ainsi gagné !
Un copier d'une image depuis un site web externe ne collera pas l'image dans ghost, mais uniquement son URL. Si le site externe change, l'image disparaitra de l'article.
Il faut donc passer par un éditeur local d'image ou sauvegarder l'image sur son disque pour éviter une référence externe.
Les images importées seront remises optimisées par Ghost.
Les images d'entête des articles doivent idéalement être au format 16:9 pour un affichage optimal. Il est fortement déconseillé de mettre du texte dans les images, car il risque d'être tronqué dans les miniatures de la page d'accueil du portail.
Pour les images d'entête des articles, nous conseillons d'utiliser une bibliothèque d'images gratuites comme Unsplash, Pixabay ou Freepiks.
À termes, nous envisageons de normaliser ce type d'images avec une identité visuelle.
Style et grammaire
Bien entendu, la grammaire et l'orthographe doivent rester irréprochables. A moins d'être un cador, il est indispensable d'utiliser un puissant correcteur grammatical de type Langage Tools, Grammalecte ou encore Antidode. Voir en annexe comment utiliser Langage Tools ou Grammalecte.
Il est essentiel de bien structurer son texte et de ne pas adopter un style trop « parlé ». Les phases doivent rester courtes.
Pour corriger son style et son orthographe, s'adosser à un site basé sur de l'IA peut avoir du sens. Pour cela, qillbot est le plus populaire : https://quillbot.com/
Enfin, pensez à introduire les concepts et à mettre des références, pour que l'article reste accessible au plus grand nombre.
Génération des annonces dans les médias HACF
Les articles peuvent être annoncés automatiquement sur les médias HACF : forum, page facebook et Instagram par le relecteur, et ce lors de la première publication de l'article.
L'annonce est faite avec un message générique au nom de l'auteur. L'annonce peut cependant être modifiée par l'auteur.
Pour déclencher la publication, il faut mettre le tag #pub dans les tags.
La publication n'est déclenchée que la première fois : si il faut relancer le process d'annonce sur les médias, il faut faire un unpublish-publish (par exemple si le tag avait été oublié lors de la première publication).
Il est également possible d'utiliser à la place de #pub (annonce sur tous les médias) les tags #facebook, #forum ou #instagram pour ne faire les annonces que sur les médias spécifiés.
Ajouter un bouton d'accès Home Assistant
Pour ajouter un bouton de ce type, donnant accès à l'installation Home Assistant

Cliquer sur + et markdown.
Ajouter ce code en modifiant les URL pour obtenir le fonctionnement souhaité du bouton :
[![Open your Home Assistant instance and show the add-on store.]
(https://my.home-assistant.io/badges/supervisor_store.svg)]
(https://my.home-assistant.io/redirect/supervisor_store/)Search Engine Optimization (SEO)
Pour un bon référencement google, il est très important de remplir dans le panneau latéral la rubrique Meta Data, et ne pas forcément laisser par défaut le titre et le résumé de l'article. Voici quelques conseils provenant d'experts en référencement.
Méta titre
- Longueur idéale : Gardez-le entre 50-60 caractères pour éviter qu'il ne soit tronqué dans les résultats de recherche.
- Mots-clés pertinents : Placez le mot-clé principal vers le début du titre.
- Clarté et pertinence : Le titre doit refléter avec précision le contenu de la page.
- Unicité : Chaque page doit avoir un méta titre unique.
Exemple : Gestion de la consommation d'eau avec Home Assistant
Méta description
- Longueur idéale : Visez entre 145-150 caractères pour éviter la coupure dans les résultats de recherche.
- Incorporation des mots-Clés : Intégrez les mots-clés ciblés de manière naturelle.
- Description accurate : Fournissez un résumé précis et attrayant du contenu de la page.
- Appel à l'action : Encouragez l'utilisateur à cliquer, par exemple, "En savoir plus", "Découvrez", "Profitez".
- Éviter la duplication : Chaque page doit avoir une méta description unique.
- Utiliser un langage convaincant : Soyez clair, direct et engageant.
Exemple : Tuto domotique Home Assistant : mesurez votre consommation d'eau, connectez votre compteur, détectez les fuites et affichez un historique des tirages.
Lien portail - forum
Un sujet dédié est créé dans le forum pour référencer chaque article. Il sera alors possible de commenter l'article via une section "commentaires" à la fin de l'article. Cette section affiche les 5 premiers commentaire et mène au forum.
Le libellé du sujet du forum doit être le même que celui de l'artcile. Il doit être précédé par [Article] pour tout article, et par [Actu] pour les actualités. Ainsi, les sujets relatifs au portails seront rapidement identifiés au milieu des nombreux messages d'entre aide.
Le sujet du forum doit avoir des tags pertinents pour faciliter les recherches. Il faut mettre le tag supplémentaire hacf-blog pour indiquer que le sujet est relatif à un article du portail. Ainsi, le sujet ne sera pas archivé, contrairement à de simples sujets d'entre-aide.
Pour lier un article à son sujet dans le forum, il faut :
- Spécifier le template "HACF avec Forum" dans les meta données de l'article.
- Copier le numéro du sujet dans l'url du forum (38916 si l'url du sujet est "https://forum.hacf.fr/t/zlinky-config/38916"). Puis coller ce numéro dans le champs description de la rubrique X Card des meta data (n'utilisant pas ce réseau social, l'usage du champs a été détourné).
ANNEXE - Correcteurs orthographiques
Langage Tools
Le correcteur peut être utilisé via une extension installée dans le navigateur, et téléchargeable depuis la bibliothèque d'extensions.
La correction se fait directement dans l'éditeur du CMS, ce qui est très convivial. Le plugin utilise les services d'un serveur cloud distant nécessitant la création d'un compte. En version gratuite, la taille du texte pouvant être analysé est limité.
Pour ceux qui le peuvent, il est cependant possible de créer son propre serveur Langage Tools qui peut être installé sur docker. C'est alors gratuit, sans limitation et sans lien cloud.
Voici le fichier compose :
version: "3.8"
services:
languagetool:
restart: unless-stopped
image: erikvl87/languagetool:latest
container_name: languagetool
# network_mode: host
ports:
- 8010:8010
environment:
- langtool_languageModel=/ngrams
- Java_Xms=512m
- Java_Xmx=1g
volumes:
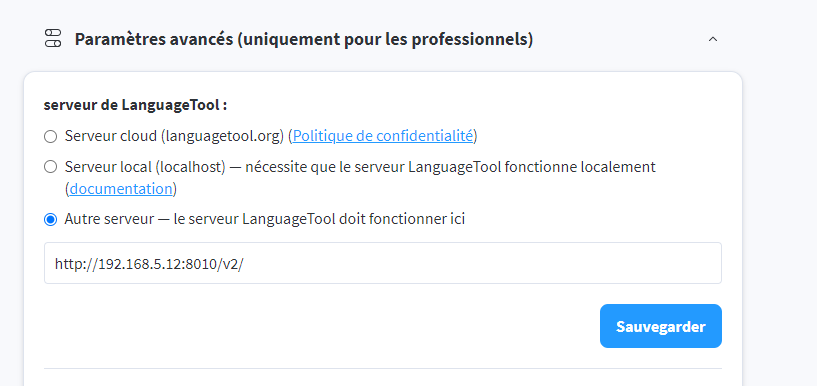
- /volume1/docker/languagetool/ngrams:/ngramsIl faut faire pointer le plugin sur son serveur, en allant dans les paramètres avancés du plug-in :

Grammalecte
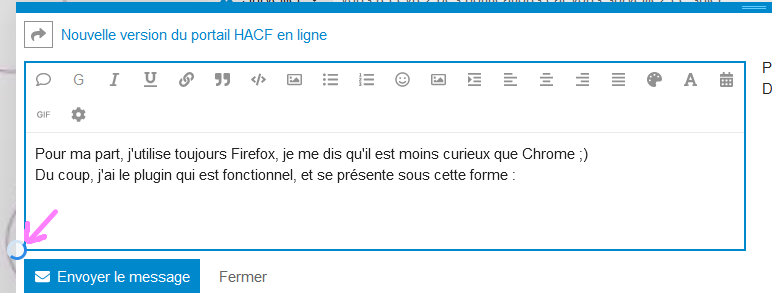
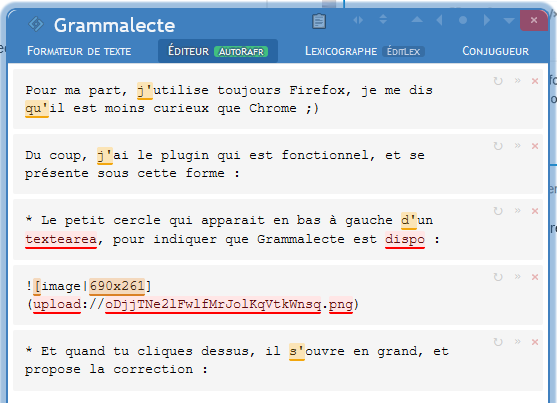
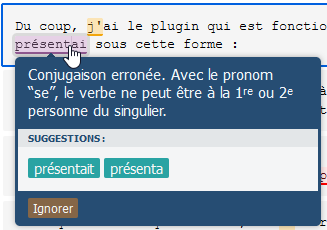
Ce correcteur s'installe principalement sous Firefox (l'extension chrome ne semble plus disponible). Il faut installer le plugin depuis le magasin d'extensions. Le correcteur est entièrement gratuit et open source. Il dispose de nombreux outils relatifs à la langue française comme un conjugueur.
Pour lancer une correction, il suffit de cliquer sur la petite icône qui apparaît en bas à gauche de l'écran d'édition.